Why do you need typescript?
Well, we don't really need it but programmers use it to avoid errors that can be easily debugged in javascript. Typescript is a language that can be used in frontend and backend because backend which is based on Chrome's V8 JavaScript engine so typescript can help avoid common errors in javascript.
I have a question for you
What is the data type of an input element?
Imagine having to add a value from an input element and add it to some other values if the input element value was 5 and it was to be added to 4, we would have 54 in javascript because javascript gets input element value as a string.
That is where typescript can come in play.
In the last blog I discussed on how to use typescript before realizing I hadn't really explained why we use typescript or anything about it.
The things to know about typescript are:
- Typescript is strictly typed. Like Java or C, Typescript requires data type to be passed into it
let helloWorld:string = "Hello World"; - It also makes our JavaScript code easier to read and debug.
- It is an open source project.
- It save developers time.
- It is also easy to learn if you have existing knowledge of javascript.
- It is less code compared to javascript and compactible with every javascript libraries and javascript updates like es6
Typescript makes you go from level to the other
How do I change typescript to javascript files
The first step will be to save .js file as .ts The second step will be to write the typescript code according to the rules of typescript which involves using data types The third step would be to compile the typescript file to a javascript file
The steps above are a little vague so I will re-explain using images
We can make a new folder we would put all our code in. I named mine new-typescript but you can name yours anything as the name doesn't really matter
Then make a file called script.ts. The ts extension represents a typescript file

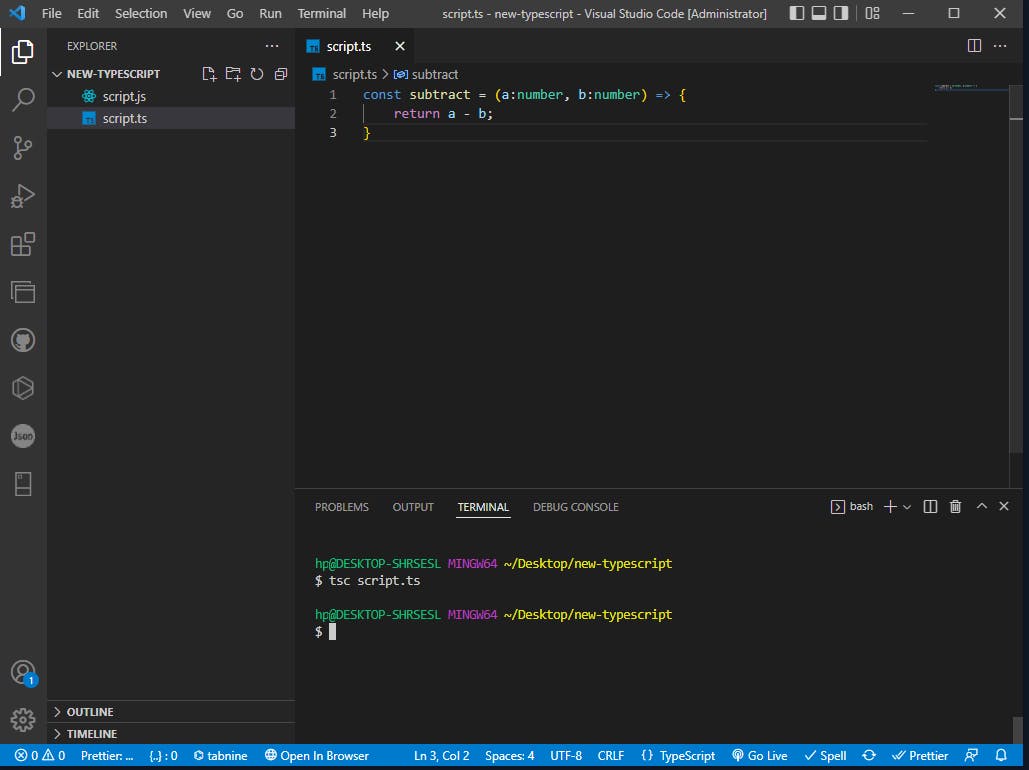
- We then made compiled the typescript file, script.ts to javascript file using the code
tsc script.ts

You can already see the difference between both sides of the code. In typescript, if the data type is not strictly followed, it will not convert it to javascript file. Typescript files can't really be used so for it to be used, It is necessary for it to be compiled to a javascript file
There are many possibilities in typescript, here is their docs
I hope this was very impactful and if you feel there is something I'm not mentioning, feel free to comment and I hope those that just started typescript will enjoy as much as I have
